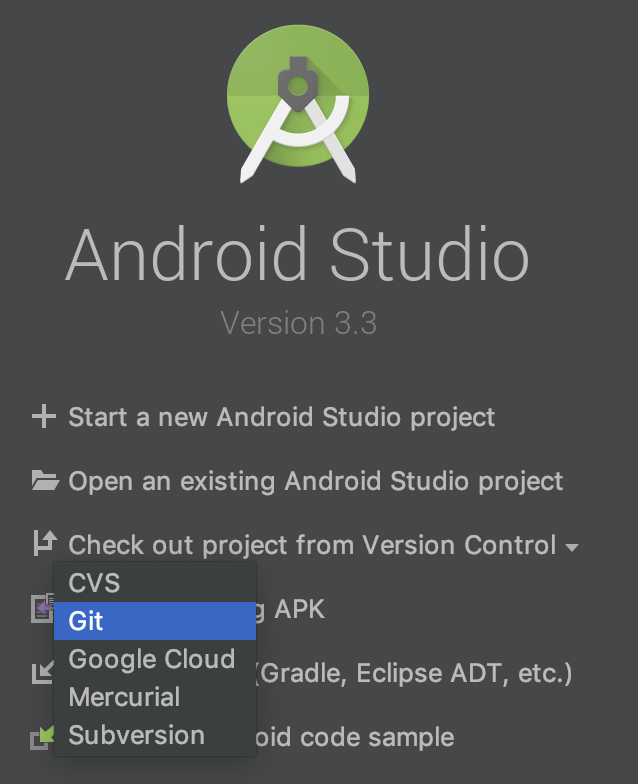
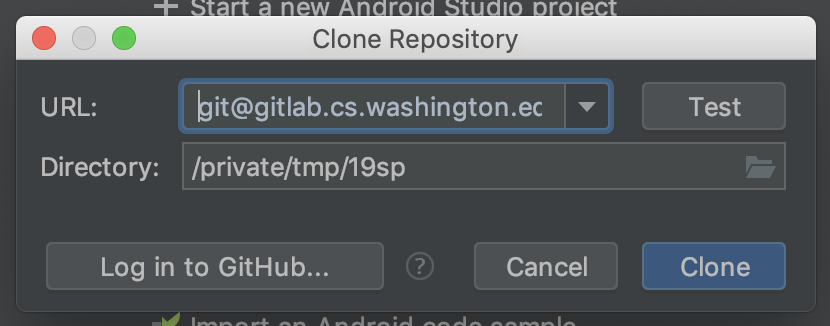
# SSUI Mobile Lab (Fall 2016) ## Introduction to Doodle Assignment .title-slide-logo[  ] --- layout:none .title[Running Sample Code] .body[ Each student will be given access to a unique repository for each assignment. If you have not received access to a repository for Doodle, please contact the course staff via email or Piazza. Please clone and use the repository and commit and push your work regularly. Not only will doing so protect your code, but it will also allow course staff to look at your code and it will allow you to easily pull any changes we make to the assignment source.You can find instructions on setting up and maintaining a forked repository [here](https://help.github.com/en/articles/working-with-forks). ] --- .title[Cloning Doodle] .body[ You can find your unique repo by the notification email or by going to [GitLab](https://gitlab.cs.washington.edu). Use Android Studio to clone the assignment code:   ] --- .title[Maintaining a Fork] .body[ For more info, see [Git tutorial](git.html). This can also be done with the Android Studio UI (aside from fetching upstream). ```bash # Add fork upstream origin (one time). git remote add upstream git@gitlab.cs.washington.edu:cse340/ex1-Doodle.git # To pull changes from the upstream repository: # (Optional) stash your changes so there are no conflicts git stash # Update branches for upstream. git fetch upstream # Option 1: merge pull git merge upstream/master --ff-only # Option 2: rebase pull git rebase upstream/master # (Only if you stashed) git stash apply ``` ] --- .title[ Open project in Android Studio] .body[ - Run configurations should be automatically imported from Gradle - If not, `build` should trigger an import - Run with ► - Connect an android device by USB or create a new virtual device - If by USB, debugging must be enabled on the device ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size); ``` ### Params: - `mainCanvas`: Canvas in which to render the image. - `imageName`: Filename of image to draw in `res/drawable`. ] -- .body[ - `x`: Horizontal distance from top-left corner of canvas to top-left of image. - `y`: Veritcal distance from top-left corner of canvas to top-left of image. - `size`: Width and height of rendered image, in pixels. ] --- .title[Implementing `addImage`] .body[ ### Returns: - An `ImageView` which has been added to the canvas. ] --- .title[Implementing `addImage`] .body[ Break down into component steps, look up documentation, and implement 1. Create `ImageView` ] -- .body[ 2. Add new view to canvas ] -- .body[ 3. Position and set view size ] -- .body[ 4. Set view contents ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size) { // Create ImageView and add it to mainCanvas. ImageView imageView = new ImageView(this); // Add imageView to mainCanvas // Set imageView size and position // Set imageView contents using filename return imageView; } ``` ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size) { // Create ImageView and add it to mainCanvas. ImageView imageView = new ImageView(this); mainCanvas.addView(imageView); // Set imageView size and position // Set imageView contents using filename return imageView; } ``` ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size) { // Create ImageView and add it to mainCanvas. ImageView imageView = new ImageView(this); mainCanvas.addView(imageView); imageView.getLayoutParams().height = size; imageView.getLayoutParams().width = size; // Set imageView contents using filename return imageView; } ``` ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size) { // Create ImageView and add it to mainCanvas. ImageView imageView = new ImageView(this); mainCanvas.addView(imageView); imageView.getLayoutParams().height = size; imageView.getLayoutParams().width = size; imageView.setX(x); imageView.setY(y); // Set imageView contents using filename return imageView; } ``` ] --- .title[Implementing `addImage`] .body[ ```java private ImageView addImage(FrameLayout mainCanvas, String imageName, Float x, Float y, int size) { // Create ImageView and add it to mainCanvas. ImageView imageView = new ImageView(this); mainCanvas.addView(imageView); imageView.getLayoutParams().height = size; imageView.getLayoutParams().width = size; imageView.setX(x); imageView.setY(y); int resID = getResources().getIdentifier(imageName, "drawable", getPackage()); imageView.setImageResource(resID); return imageView; } ``` ]
layout: true